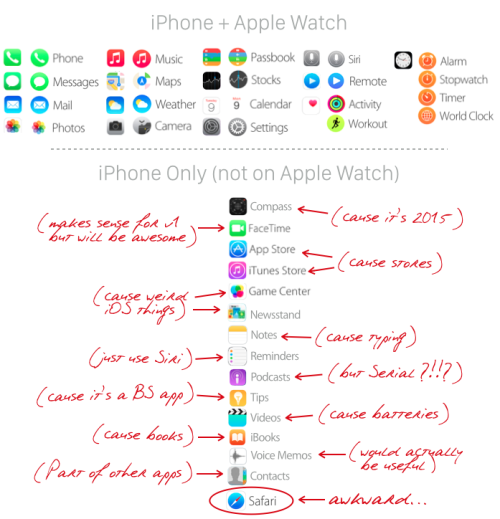
[iPhone にあって Apple Watch にはない純正アプリ:Medium]
Paul Canetti が興味深いことをいっている。「Apple Watch には Safari がないのに誰も気づいていない」と・・・
Apple Watch Doesn’t Have Safari And You Didn’t Even Notice | Medium
* * *
ブラウザの死
ウェブの死が語られて久しいが(“death of web” をググればすぐ分かる)、じつは人気がなくなったのはウェブではなくウェブブラウザなのだ。2014 年の Flurry の報告によれば、モバイルデバイスでブラウザを使った時間はたったの 14% で、残りの 86%はアプリの使用だった。
The death of the web has long been rumored (just Google “death of web”). However it’s not really the web that is losing popularity, it’s the web browser. Flurry said in its 2014 report that only 14% of time spent on mobile devices is in the browser compared to 86% in apps.
もちろんアプリの大部分は(Twitter のように)モバイルウェブに使われている。ただ、ブラウザは使わずにウェブにアクセスしているということなのだ。
Of course, we actually spend a lot of that time in apps on the mobile web (i.e. tap a link on Twitter); it’s just that we’re accessing the web in non-browsery ways.
* * *
気づきもしないし気にもしていない
ブラウザの死はゆっくりと、だが確実に起きている。そして Apple Watch はそれにとどめを刺そうとしているのだと思う。Safari がないだけではない。そのことに誰も気づきもしなければ、気にもしていないようにみえる! もし Apple Watch に Messages や Weather や・・・Uber がなかったらどうなるか!!! きっと暴動が起きるに違いない。では Safari がなくなったらどうか? ノープロブレム。
The death of the browser has been a slow and steady process, but I believe Apple Watch will now be the nail in the coffin. Not only is there no Safari, but no one seems to notice or care! Imagine if Apple Watch had no Messages or no Weather or no… Uber!!! People would riot. But no Safari? No problem.
* * *
「ポスト電話の世界」
次にくる「ポスト電話の世界」(post-phone world)では文字通りブラウザには居場所がないのだ。では検索はどうなの?と尋ねるかもしれない。それはブラウジングを検索と錯覚した質問だ。情報が必要なら Siri に尋ねればいい。・・・あるいはグーグルだってきっと Apple Watch のためのアプリを作るに違いない。
There is just no place (literally) for browsers in our post-phone world. But what about search, you say? You are confusing browsing with searching. If you need some info, just ask Siri. Or I’m sure Google will make an app for Apple Watch too.
* * *
パニック
いいたいのは、もしアップルがウェブブラウザのないコンピュータを発表したら、あるいはウェブブラウザのない iOS の新バージョンか、それともポートのない MacBook を発表したら、みんなはパニックに陥るだろうということだ。これまでアップルが何かを無くするたびにみんながパニックに陥ったように・・・
The point is, if Apple announced a computer with no web browser, or a new version of iOS with no web browser, or I don’t know, a new MacBook with no ports, people would freak out. Like the way they freak out about everything Apple has ever removed ever.
* * *
ブラウザのないウェアラブルの世界
しかし Apple Watch には Safari がないことに対して特段の反応もなく、そういう認識すらもないことから、アップルには当然そうする権利があり、われわれみんなもそのことを受け入れる用意があるのだと考えざるを得ない。ウェアラブルの世界にはウェブブラウザはないものだと・・・
And yet the lack of reaction, or even acknowledgement, that there is no Safari on Apple Watch, leads me to believe that not only is Apple right to not include it, but we are actually ready to accept it: a wearable world with no web browsers.
* * *
気づかぬうちに新しい世界への移行が着実に進行しているようだ・・・